有时候我们在爬取
某个用 js 渲染的网站
需要去分析一下
别人网站的数据展示规则
这个时候就不得不用 Chrome 的 DevTools 进行分析了

对于一般的网站
我们在具体的位置
打个断点就可以进行调试了

不过有一些网站
当你打开 DevTools 的时候
你都还没打断点
他妈的直接就这样了


一直 debug
只要一按 F2 就一直 debug
就算你运行过去
还是一直 debu**g**
一直调用
卡死你
卡死你
卡死你

就是不让你进行调试
你奈我何

哇靠啊
怎么解决呢
接下来就是
学习反反 debug 的正确姿势

来来来
莫慌
小帅b先跟你说说
在 Chrome 的开发者工具中
怎么样在代码里面打断点
我们最常用的操作
就是在想要打断点的代码行左侧
用鼠标轻轻点一下
就可以生成一个图标
然后就可以对这行代码
开始进行调试了

这样的操作
也可以直接在代码中操作
使用 debugger 这个
关键字就可以了
比如这样的 js
当 Chrome 在运行的时候
发现了 debugger
就会停下来
进入调试模式
其实在代码中
声明 debugger
就和我们点击代码行
左侧进行调试是一样的
也正是因为这个关键字
所以就可以从它入手
只要在首页的 js 中
写一个方法
不断的循环执行 debugger
比如
那么当我们打开这个网页
的调试面板的时候
就会不停的处于 debug 模式
即使你疯狂的点击运行按钮

也无济于事

其实 Chrome 有一个忽略断点的功能
只要在代码行左侧
点击右键
选择 Never pause here 即可
然后就会有个黄色的标识

当下次运行到这里的时候
就会忽略这个断点
这对于一些简单的很有效
但是
有些比较变态的就没那么容易了
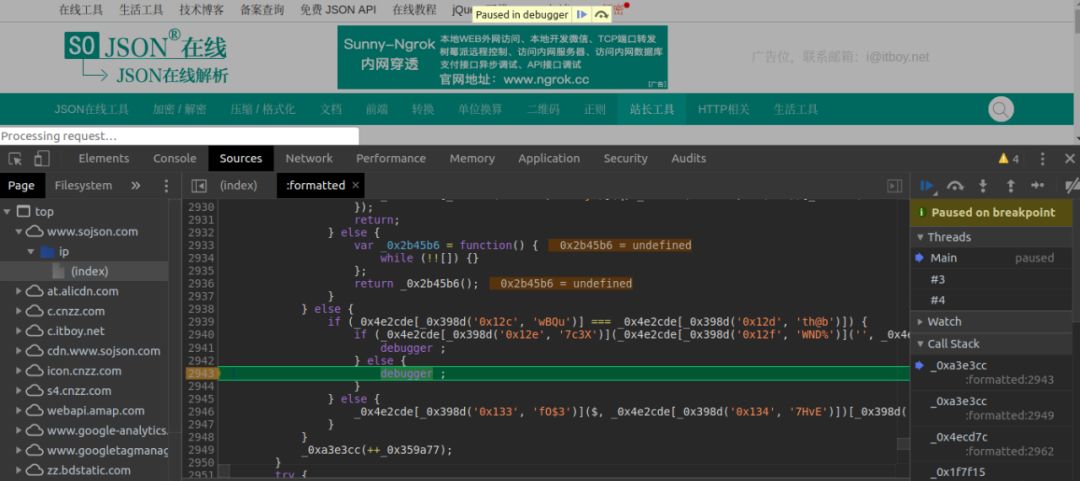
比如这个

就算我忽略了
它还是会疯狂进入 debug 模式
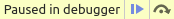
看看右边的 Call stack
一直疯狂的调用 _0xa3e3cc
吃你的内存
把你搞的不要不要的

那怎么办好呢?
只能看看它的源码了

可以看到
2949 行
一直在递归调用_0xa3e3cc 函数
所以
我们才会一直处于 debug 模式
既然已经问题出现在哪里了
那就想办法把这个给搞掉

还记不记得我们
之前说的 mitmproxy
没错
这次走它的代理
然后拦截这个网页
把 js 中的 debugger 代码去掉
然后我们不用受这个罪了呀
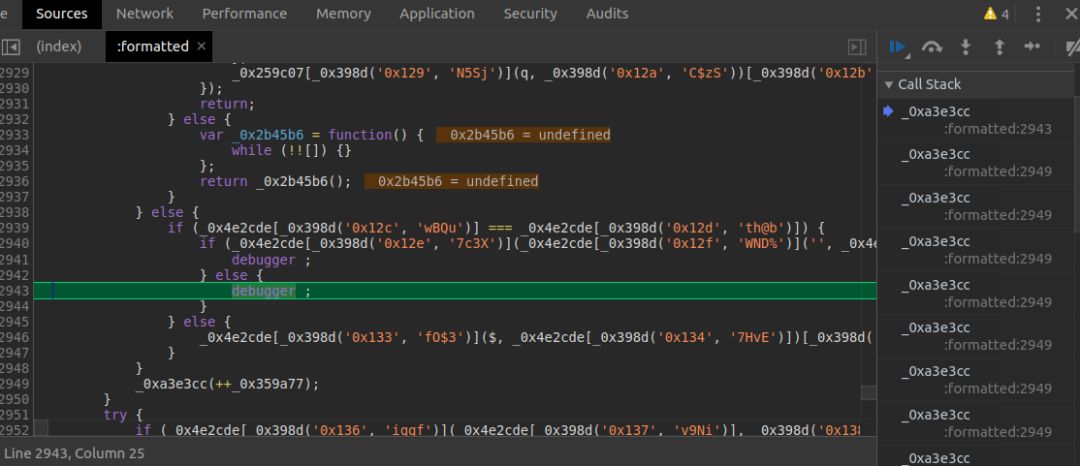
快点开启我们的 mitmweb
设置地址拦截

浏览器设置好代理

打开代理之后访问一波

这时候被我们拦截下来了

请求我们直接让它过去

因为我们只要拦截返回的数据
然后对它进行修改
ok
现在我们就拦截到返回的数据了

修改一下代码
点击这支笔

可以看到现在的代码难看

复制出来用编辑器打开吧

把调用递归的代码去掉

把 debugger 关键字换成 return

复制到 mitmweb 替换

右上角的勾给打上
然后运行


此时此刻
浏览器得到的就是修改过的文件

打开 F12

可以看到
不会在一直 debug 恶心我们了
可能不同的网站
反 debug 的实现不同
思路就是这么个思路
以不变应万变