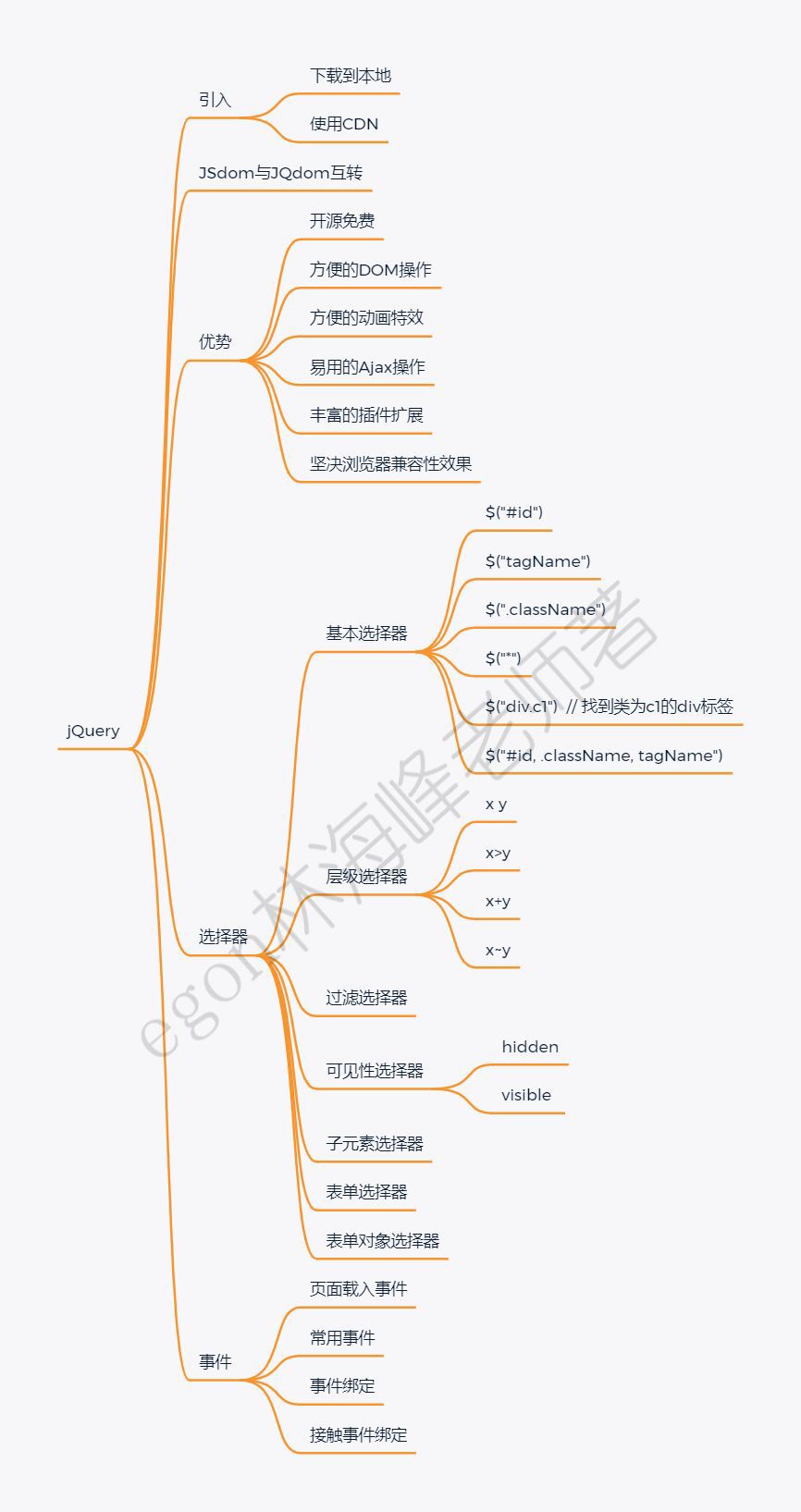
jQuery

一、 jQuery介绍
什么是Jquery
l jQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库。
l jQuery极大的简化了JavaScript 编程。
二、jQuery的优势
l 开源 免费
l 便捷的选择器
l 方便的DOM操作
l 方便的动画特效
l 易用的ajax操作
l 丰富的插件扩展
l 解决浏览器兼容性效果
三、jQuery选择器
通过选择器,可以获取到页面元素。jQuery具有强大的选择器,跟CSS3选择器类似
1、基本选择器
id 根据给定的ID匹配一个元素 element 根据给定的元素标签名匹配所有元素 .class 根据给定的css类名匹配元素。 * 匹配所有元素
selector1,selector2,selectorN 将每一个选择器匹配到的元素合并后一起返回
2、层级选择器
ancestor descendant 在给定的祖先元素下匹配所有的后代元素 parent>child 在给定的父元素下匹配所有的子元素 prev+next 匹配所有紧接在 prev 元素后的 next 元素 prev~siblings 匹配 prev 元素之后的所有 siblings 元素
3、过滤选择器
:first 获取第一个元素 :not(selector) 去除所有与给定选择器匹配的元素 :even 匹配所有索引值为偶数的元素,从 0 开始计数 :odd 匹配所有索引值为奇数的元素,从 0 开始计数 :eq(index) 匹配一个给定索引值的元素 :gt(index) 匹配所有大于给定索引值的元素 :lang 选择指定语言的所有元素。1.9+ :last 获取最后个元素 :lt(index) 匹配所有小于给定索引值的元素 :header 匹配如 h1, h2, h3之类的标题元素 :animated 匹配所有正在执行动画效果的元素 :focus 匹配当前获取焦点的元素 :root 选择该文档的根元素 1.9+ :target 选择由文档URI的格式化识别码表示的目标元素 1.9
4、可见性选择器
:hidden 匹配所有不可见元素,或者type为hidden的元素 :visible 匹配所有的可见元素
5、属性选择器
[attribute] 匹配包含给定属性的元素 [attribute=value] 匹配给定的属性是某个特定值的元素 [attribute!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素 [attribute^=value] 匹配给定的属性是以某些值开始的元素 [attribute$=value] 匹配给定的属性是以某些值结尾的元素 [attribute*=value] 匹配给定的属性是以包含某些值的元素 [attrSel1][attrSel2][attrSelN] 复合属性选择器,需要同时满足多个条件时使用
6、子元素选择器
:first-child 匹配所给选择器( :之前的选择器)的第一个子元素 :first-of-type 结构化伪类,匹配E的父元素的第一个E类型的孩子 1.9+ :last-child 匹配最后一个子元素 :last-of-type 结构化伪类,匹配E的父元素的最后一个E类型的孩子 1.9+ :nth-child() 匹配其父元素下的第N个子或奇偶元素 :nth-last-child() 选择所有他们父元素的第n个子元素。计数从最后一个元素开始到第一个 1.9+ :nth-last-of-type() 选择的所有他们的父级元素的第n个子元素,计数从最后一个元素到第一个 1.9+ :nth-of-type() 选择同属于一个父元素之下,并且标签名相同的子元素中的第n个 1.9+ :only-child 如果某个元素是父元素中唯一的子元素,那将会被匹配 :only-of-type 选择所有没有兄弟元素,且具有相同的元素名称的元素
7、表单选择器
:input 匹配所有 input, textarea, select 和 button 元素 :text 匹配所有的单行文本框 :password 匹配所有密码框 :radio 匹配所有单选按钮 :checkbox 匹配所有复选框 :submit 匹配所有提交按钮,匹配 type="submit" 的input或者button :image 匹配所有图像域 :reset 匹配所有重置按钮 :button 匹配所有按钮 :file 匹配所有文件域
8、表单对象选择器
:enabled 匹配所有可用元素 :disabled 匹配所有不可用元素 :checked 匹配所有选中的被选中元素(复选框、单选框等,select中的option)
四、jQuery事件
1、事件操作
页面载入事件
$(document).ready(function(){ // 在这里写你的代码... });
或者
$(function($) { // 你可以在这里继续使用$作为别名... });
常用事件
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
2、事件绑定
on(eve,[sel],[data],fn) 1.7+ 在选择元素上绑定一个或多个事件的事件处理函数 bind(type,[data],fn) 3.0- 请使用on() one(type,[data],fn) 为每一个匹配元素的特定事件(像click)绑定一个一次性的事件处理函数
3、解除事件绑定
off(eve,[sel],[fn]) 1.7+ 在选择元素上移除一个或多个事件的事件处理函数 unbind(t,[d|f]) 3.0- 请使用off()