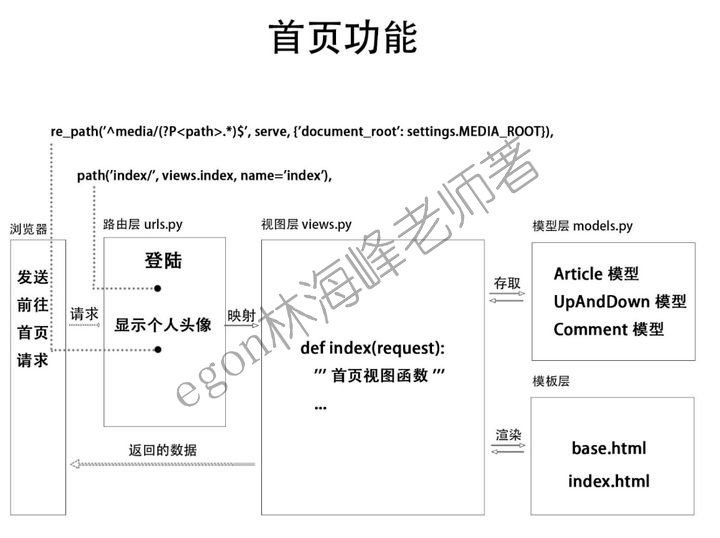
博客总站点首页布局

本功能需求:
-列出所有文章
-文章旁边可以显示作者头像
-文章旁边可以看到文章的发布时间
-文章旁边可以看到点赞点踩的数量
一、添加路由
1、在urls.py中添加
导入
from django.urls import path, re_path from django.views.static import serve from bbs import views import settings
首页路由
path('index/', views.index, name='index'),
个人头像路由
re_path('^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}),
=================================================================
注意:此处需要先在配置文件settings.py中开启media文件夹
MEDIA_ROOT=os.path.join(BASE_DIR,'media')
=================================================================
二、添加视图函数
在views.py中添加
1、视图函数index
def index(request): swiper_list = models.Swiper.objects.all() article_list = models.Article.objects.all().order_by('-create_time') page_num_int = int(request.GET.get('page', 1)) paginator = Paginator(article_list, 6) if paginator.num_pages > 9: if page_num_int - 4 < 1: page_range = range(1, 9) elif page_num_int + 4 > paginator.num_pages: page_range = range(paginator.num_pages - 8, paginator.num_pages + 1) else: page_range = range(page_num_int - 4, page_num_int + 4) else: page_range = paginator.page_range page = paginator.page(page_num_int) start = 1 end = paginator.num_pages if page_num_int > int(end): return redirect(reverse('error')) return render(request, 'Index.html', locals())
注意:对主页展示的文章此处要用到一个分页器
三、首页功能涉及的模型层操作
渲染前端文章详情模板时需要用到文章表(Article),及与其相关的一系列外键字段属性(点赞点踩,评论,用户头像等)
四、首页功能前端模板
我们先在templates文件夹中的template_base文件夹中写一个网站的总体风格模板 base.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>{% block title %} {% endblock %}</title> {% block css %} {% include 'template_static/css_base.html' %} {% endblock %} </head> <body> <div class="container-fluid"> <div class="row justify-content-center"> <div class="col-md-9"> <div class="card"> <nav class="navbar navbar-expand-lg navbar-light bg-info"> <a href="{% url 'index' %}" class="mr-3 text-white"><i class="fa fa-windows fa-2x"></i></a> <a href="{% url 'index' %}" class="mx-2 text-white btn btn-info"> Blog </a> {% if request.user.is_authenticated %} {% if request.user.is_superuser %} <a href="{% url 'user_info' %}" class="mx-2 text-white btn btn-info"> 用户管理 </a> <a href="{% url 'upload_swiper' %}" class="mx-2 text-white btn btn-info"> 轮播图上传 </a> <a href="/admin/" class="mx-2 text-white btn btn-info"> Admin后台管理 </a> {% endif %} <a href="{% url 'log' %}" class="mx-2 text-white btn btn-info"> 访问日志 </a> <div class="btn-group ml-auto"> <img src="/media/{{ request.user.avatar }}" alt="" class="show_avatar"> <span class="text-white my-1 ml-1 mr-3"><strong>{{ request.user.username }}</strong></span> <button class="btn btn-info dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 更多 </button> <div class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <a class="dropdown-item" href="/set_info/">个人中心</a> <a class="dropdown-item" href="/{{ request.user.username }}">我的博客</a> <a class="dropdown-item" href="/backend/">后台管理</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="{% url 'logout' %}">退出</a> </div> </div> {% else %} <div class="ml-auto"> <a href="{% url 'register' %}" class="mx-2 text-white btn btn-info "> 注册 </a> <a href="{% url 'login' %}" class="mx-2 text-white btn btn-info "> 登录 </a> </div> {% endif %} </nav> <div class="card-body"> {% block content %} {% endblock %} </div> </div> </div> </div> </div> <script> $('body').attr('style', 'background:url(/media/{{ request.user.bg_img }}) !important;background-attachment: fixed !important;background-size: cover !important;') $('.card').attr('style', 'background:rgba(0,0,0,0)') $('.card-body').addClass('bg-white-95') </script> {% block js %} {% endblock %} </body> </html>
templates中的index.html(在此页面中继承了上面所写的base.html)
{% extends 'template_base/base.html' %} {% block title %} 主页 {% endblock %} {% block content %} <div class="row"> <div class="col-md-2"></div> <div class="col-md-8"> <nav aria-label="breadcrumb"> <ol class="breadcrumb"> 当前位置: <li class="breadcrumb-item active" aria-current="page">首页</li> </ol> </nav> <div class="swiper-container swiper1 radius-5 "> <div class="swiper-wrapper"> {% for foo in swiper_list %} <div class="swiper-slide" style="background: url('/media/{{ foo.image }}')"> <br><br><br><br><br><br> <a href="{{ foo.img_url }}"> <h2 class="text-center text-white my-5">{{ foo.title }}</h2> </a> </div> {% endfor %} </div> <div class="swiper-pagination"></div> </div> <hr> <div class="accordion bg-white-7" id="accordionExample"> {% for article in page.object_list %} <div class="card"> <div class="card-header p-2" id="headingOne"> <h2 class="mb-0"> <div class="btn btn-link btn-block text-left text-decoration-none" type="button" data-toggle="collapse" data-target="#collapse{{ forloop.counter }}" aria-expanded="true" aria-controls="collapseOne"> <h5 class="d-inline ml-3">{{ article.title }}</h5> </div> </h2> </div> <div id="collapse{{ forloop.counter }}" class="collapse" aria-labelledby="headingOne" data-parent="#accordionExample"> <div class="card-body px-3 py-2"> <div class="row"> <div class="col-md-1"> <a href="/{{ article.blog.userinfo.username }}"> <img src="/media/{{ article.blog.userinfo.avatar }}" height="80"> </a> </div> <div class="col-md-11"> <div class="ml-4"> <a href="/{{ article.blog.userinfo.username }}/article/{{ article.id }}.html"> {{ article.description|truncatechars:"90" }}... </a> <hr class="my-1"> <div class="mt-1 text-right"> Posted @<a href="/{{ article.blog.userinfo.username }}" class="mr-2 width-160">{{ article.blog.title }}</a> 发布时间:<span class="mx-2">{{ article.create_time|date:'Y年m月d日' }}</span> <span class="mx-2 width-80"><i class="fa fa-thumbs-o-up text-success"></i> {{ article.up_num }}</span> <span class="ml-2 width-80"><i class="fa fa-commenting-o text-warning"></i> {{ article.comment_num }}</span> </div> </div> </div> </div> </div> </div> </div> {% empty %} <div class="alert alert-warning alert-dismissible fade show" role="alert"> <strong>提示:</strong>当前暂无已发布文章 <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> {% endfor %} <div class="d-flex justify-content-center mt-3"> <nav aria-label="Page navigation example"> <ul class="pagination"> {% if page.has_previous %} <li class="page-item"> <a class="page-link" href="{% url 'index' %}?page={{ start }}">首页</a> </li> <li class="page-item"> <a class="page-link" href="{% url 'index' %}?page={{ page.previous_page_number }}">上一页</a> </li> {% else %} <li class="page-item disabled"> <a class="page-link" href="#">首页</a> </li> <li class="page-item disabled"><a class="page-link" href="#">上一页</a> </li> {% endif %} {% for page_num in page_range %} {% if page_num_int == page_num %} <li class="page-item active"> <a class="page-link" href="{% url 'index' %}?page={{ page_num }}">{{ page_num }}</a> </li> {% else %} <li class="page-item"> <a class="page-link" href="{% url 'index' %}?page={{ page_num }}">{{ page_num }}</a> </li> {% endif %} {% endfor %} {% if page.has_next %} <li class="page-item"> <a class="page-link" href="{% url 'index' %}?page={{ page.next_page_number }}">下一页</a> </li> <li class="page-item"> <a class="page-link" href="{% url 'index' %}?page={{ end }}">尾页</a> </li> {% else %} <li class="page-item disabled"><a class="page-link" href="#">下一页</a> </li> <li class="page-item disabled"> <a class="page-link" href="#">尾页</a> </li> {% endif %} </ul> </nav> </div> </div> </div> <div class="col-md-2"></div> </div> {% endblock %} {% block js %} <script> var mySwiper = new Swiper('.swiper-container', { autoplay: true, pagination: { el: '.swiper-pagination', clickable: true, }, }) new Swiper('.swiper-container') var mySwiper = document.querySelector('.swiper-container').swiper mySwiper.slideNext(); </script> {% endblock %}